Mute is distributed as a signed ZXP package. We recommend using Anastasiy Extension Manager to manage Mute easily. You can also use ZXP Installer
Anastasiy Extension Manager
- Download the ZIP package. and extract to a folder. You will find mute.zxp file.
- Open Anastasiy Extension Manager and select After Effects as your installation application.
- Click on the install button, and choose mute.zxp.
- You will get a confirmation on successful installation.
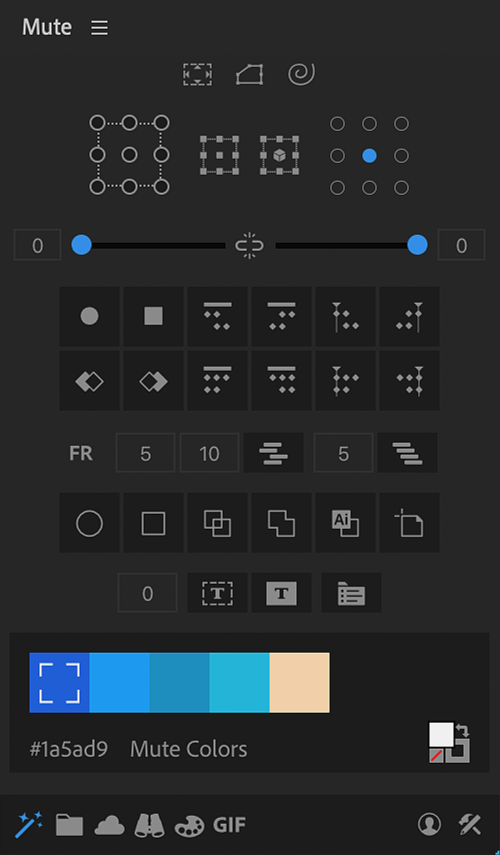
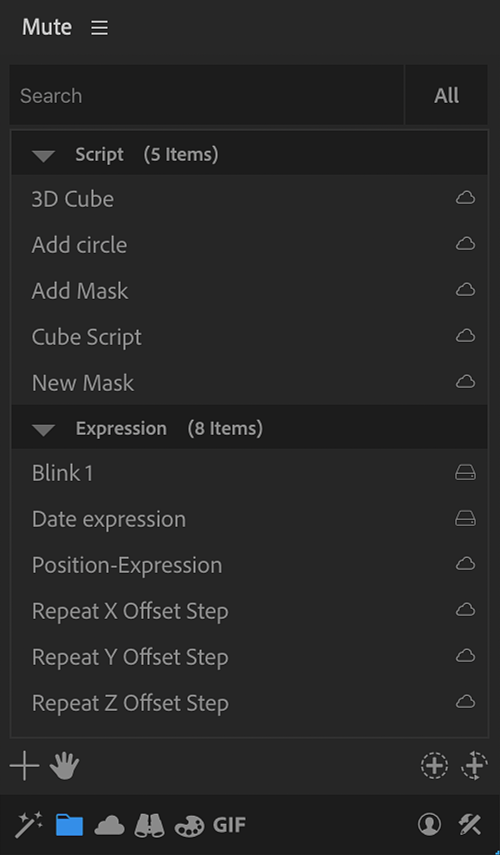
- Restart After Effects and you will find Mute in Window> Extension menu.
ZXP installer
- Download the ZIP package. and extract to a folder. You will find mute.zxp file.
- Open ZXP installer.
- Drag and drop mute.zxp.
- Restart After Effects and you will find Mute in Window> Extension menu.
Manual installation
In some case user may get an error in installation or face issue post installation due to incorrect folder permission. Most often this issue is resolved if Mute is installed manually.
Uninstall Mute if already installed. You can use https://install.anastasiy.
- Rename Mute-Vx.x.x.zxp to Mute-Vx.x.x.zip
- Double click on Mute-Vx.x.x.zip to extract
- Rename the extracted folder to com.mographfactory.mute
- Copy folder to extension folder MAC: Library/Application Support/Adobe/CEP/extensions/ Windows: C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
- Restart After Effects.